“Insert an iframe code” is one of the phrases that you have surely heard, read, or used when developing a web design project. And it is that, the use of these HTML elements is more than extended in this world.
These frames give you the possibility to display external elements, such as videos, maps, social network feeds… within your web page, which can help improve the navigability of your website and increase the ratio of time on your site. . Isn’t that bad at all?
If you want to know how to use them to your advantage, continue reading the post.
What is an iframe and what is it for?
An iframe, strictly speaking, is the abbreviation for Inline Frame and it is a framework (called a frame) that allows you to insert an HTML document inside another. As if it were showing a website within another website.
As a general rule, it consists of a code written in simple HTML language, which always begins with the <iframe> tag. Its subsequent structure indicates the address of the content you want to embed in your web page and other parameters such as the height or width of the box to be displayed.
These frames allow you to improve the user experience within a web page and even increase the time spent on a site. Not in vain, YouTube, Google maps or Facebook iframes are the most used when designing web pages for the reasons mentioned above.
However, the advice that I am going to give you is that you do not abuse its use too much for these three main reasons:
- They slow down the loading of the page. Keep in mind that your web page will be making an extra call to an external site of your contracted web hosting, so by adding extra processes, obviously, your website will take extra time to load those resources.
- They may pose a security risk. Like everything in this life, if something is suspicious, it is better not to use it. The same thing happens with iframes and their origin. Better take care of yourself.
- You do not control the published content. By incorporating content from another site, you do not have the power of what is published, so if for any reason the original author of said content modifies or deletes it, this would affect your web page.
As I told you before, today the most used iframes when designing web pages are those of YouTube, Google maps or Facebook, which I am going to quickly explain to you what they are for.
Google Maps Iframe
In the vast majority of the websites you visit, you will be able to see how they show the physical location through an embedded Google Maps, either via API, plugin, or iframe. The good thing about using the API or a plugin to insert Google Maps is that it allows you to perform multiple functions such as markers, images, information balloons, etc… the bad thing is that since 2018 the API is paid.
For this reason, many web pages have switched to the use of Google Maps iframes. Which is free.
As you can see in the previous image, through the iframe of Google maps, it is possible to insert the piece of map that we want, just as it would be seen from the Google platform itself, but without leaving your web page. Which is very useful for visitors to your site.
To do so, simply follow these steps:
- Access Google Maps and load the address you want to display.
- Click on the three stripes icon in the left bar to open the menu and select: «Share or insert the map».
- In the Share, box opens the “Insert a map” tab.
- Choose the size and press “COPY HTML”, to copy the iframe code.
- Paste that code into your web page.
The code you must include will be similar to this:
Youtube iframe
Another of the most used iframe codes, without a doubt, is that of YouTube. Thanks to this iframe you can incorporate a video player from the YouTube platform into your own web page or blog entry.
In this way, you will be able to add audiovisual content to your page, without the need to install any multimedia player or upload large files to your web hosting. A great help in reducing bounces, retaining users on your page, and expanding multi-format content.
To add this YouTube iframe to your website, you simply have to follow these steps:
- Choose the video you want to embed on your site.
- Click on the “Share” option and then on “Insert”.
- Once the youtube iframe code appears, you copy it.
- Lastly, paste that code into your web page.
The resulting YouTube iframe code to embed on your website would be something like this:
Facebook iframe
Another interesting option is to embed the feed of your Facebook page on your website. In this way, the user does not have to leave your website, enter Facebook and register to view the content of your feed or interact with it.
This is very useful to increase the social mass of your fan page and show your website visitors what they are missing if they do not follow you on social networks. Surely more than one regrets not having followed you yet.
This process is very simple to perform if you follow these steps:
- Enter this URL https://developers.facebook.com/docs/plugins/page-plugin
- In the dialog box enter the URL of your Facebook page.
- Click on the “Get the code” button.
- Go to the “Iframe” tab and copy the Facebook iframe code.
- Paste it on your website.
As in the previous cases, the resulting iframe that you must insert in your website will be something like this:
How to insert an iframe in WordPress or any CMS by hand
Now that you know a little better what an iframe is and some of the most used iframes in web page development, I am going to teach you how to insert an iframe in WordPress. Although if you do not use WordPress, this can also help you.
To avoid plugins, and the increase in page load speed that this entails, you can incorporate an iframe in WordPress manually. And even if you don’t have much idea of code, I assure you that it is very simple to do.
As I explained to you at the beginning of this post, an iframe always has a basic structure, which could be something like this:
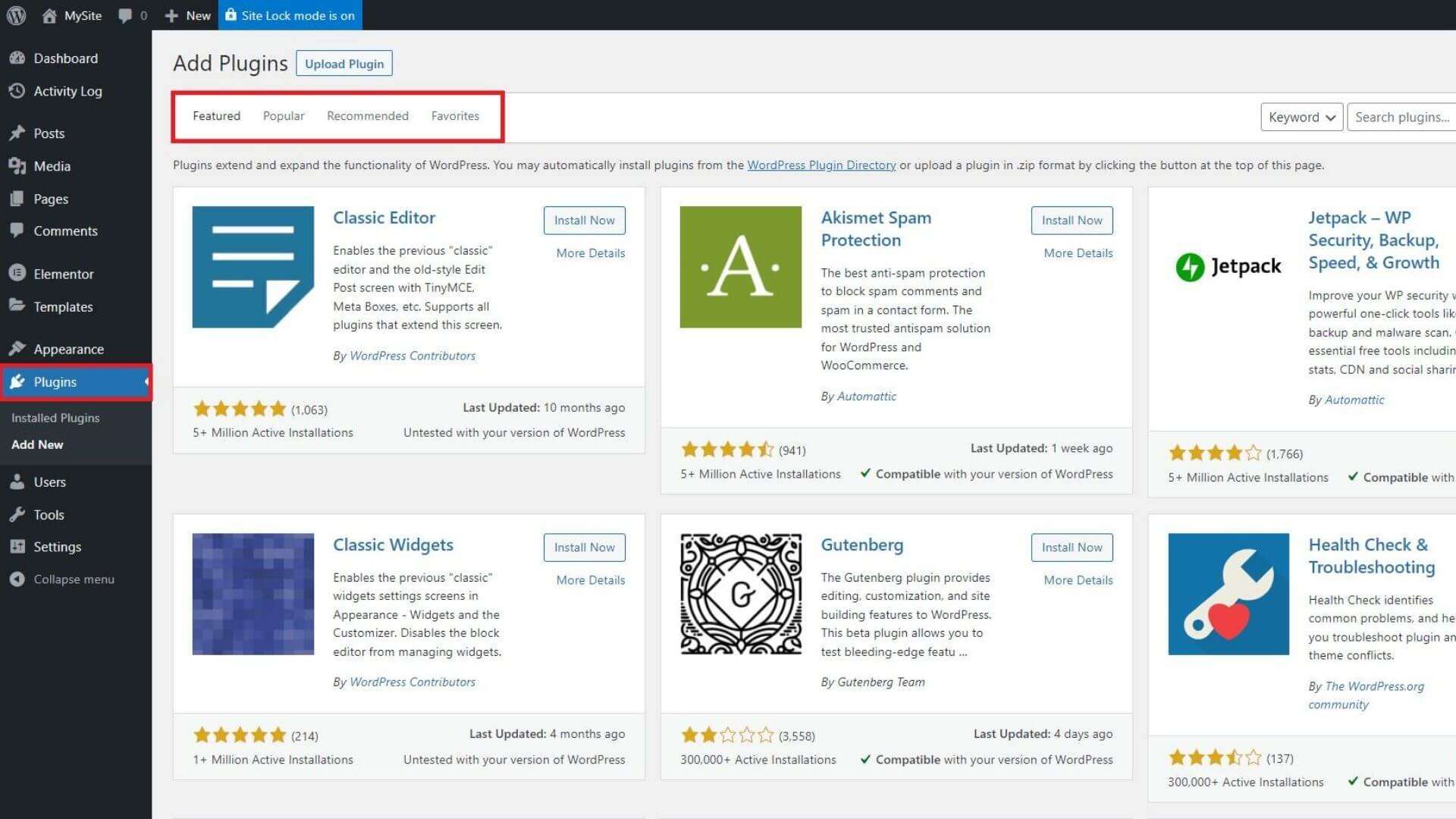
Well, to enter this iframe, all you have to do is go to the “HTML” tab of your WordPress page or post and paste the code, as shown in the following image.
Publishing such a page or post will display the iframe of the content you want. Simple, right?
Well, with the version of the WordPress Gutenberg editor, there is already a specific functionality for inserting iframes when creating and editing posts or pages.
By clicking on the “+” button located at the top left of the Gutenberg editor, the “Embed” option will appear. Now, you only have to choose the type of embed that you are going to need (Facebook, Instagram, YouTube…) and paste the URL that you are going to show in the corresponding block.
How to insert an iframe in WordPress with a plugin
Another way to insert an iframe in WordPress, as usual, is by using a plugin. That’s right, surely you didn’t expect it, right?
As WordPress has plugins for everything, or almost everything, a plugin to insert iframes could not be missing. Exist, there are several, but I recommend “ Advanced iframe ” a plugin that, with its free version, is more than enough to be able to insert iframes inside your WordPress posts or pages. In addition, it allows you to edit a series of options regarding its design, such as the use of scroll, iframe measurements, margins, transparencies…
Like any plugin, the first thing you should do is download it, install it, and activate it. Once this is done, go to Settings – Advanced iFrame to access the plugin settings.
Here, to use the free version, you only have to click on the “Basic settings” tab.
Once inside, the first thing you have to enter is the URL you want to display in your iframe. Then if you keep scrolling down, you will be able to configure some parameters of the iframe such as height, scroll, transparency, as I have told you before
Note: Not all web pages are capable of being converted to external iframes
Conclusion
Using iframes can be very useful if you use them wisely since they allow you to take advantage of third-party content for your benefit. All this without entering into the duplication of content is so detrimental to the SEO positioning of your website.
Through these frames, you will be able to embed maps, videos, social network fees, pdfs, galleries… we have endless functionalities on your web page. But yes, use them wisely as iframes can slow down the loading speed of your page.
Its insertion, as you have seen throughout the post, is very simple. Simply by copying and pasting the corresponding iframe code on your web page you can enjoy the embedded content. In any case, if the use of code is not your strong point, if you use WordPress, you can always use some other plugin for it, as is the case with Advanced iFrame.
Surely with these instructions, it will be very easy for you to add those external functionalities that will give life to your website.